Добрый день. Перед вами второй вариант скрипта для вывода результатов матчей на своем сайте.
Снова пишу о проделанной работе. Если Вам интересно, то первый вариант парсинга можно посмотреть по этой ссылке.
Парсил я сайт championat.com, если быть точнее, страницу: http://www.championat.com/live/live.html
В работе я снова использовал библиотеку Curl.
Получив всю страницу через CURL я обрезал все, что было лишним, удалив куски кода сверху и снизу прогнозов. Далее из полученного куска я оставил только результаты матчей без ссылок на сайт донора. Затем подключил классы CSS. В итоге остался только текст с результатами матчей.
Для того чтобы ВЫ могли легко разместить данные виджеты(прогнозы) на своем сайте, я сделал примеры кода с тегом iframe.
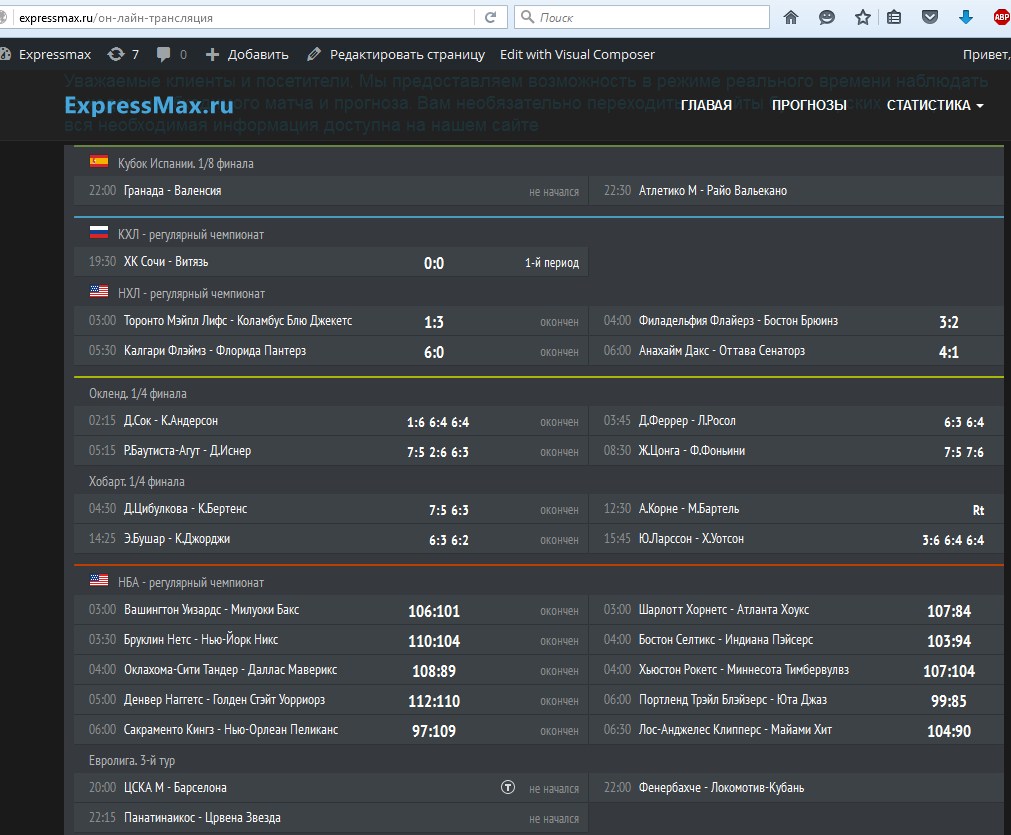
Пример страницы без вставки на сайт:
https://acid.name/livescore/livescore.php
Откроется с новом окне
Скрин использования:
Пример кода для тега IFrame:
[html] <iframe src="https://acid.name/livescore/livescore.php" width="1045" height="3800" frameborder="no" scrolling="no">Ваш браузер не поддерживает плавающие фреймы!
</iframe>
[/html]
PS:Вставляйте на свой сайт без ограничений. Если необходима кастомизация, изменение цвета, шрифта или еще что-то, пишите поправим.




Спасибо,
Как раз искал такой сайт, который можно без проблем распарсить, ато попадались с элементами flash.